이번 포스팅에는 플렉스 아이템을 정렬할 수 있는 속성을 살펴보도록 하겠습니다.
1. Justify-content 속성
justify-content 속성 는 플렉스 아이템을 주축 방향으로 정렬할 때 사용하는 속성입니다.
.flex-container{
display: flex;
justify-content: flex-start; /* flex-end, center, space-between, space-around, space-evenly */
}
justify-content 속성값
| 속성값 | 설명 |
| flex-start | 주축 방향의 시작을 기준으로 정렬합니다. |
| flex-end | 주축 방향의 끝을 기준으로 정렬합니다. |
| center | 주축 방향의 중앙에 정렬합니다. |
| space-between | 플렉스 아이템 사이의 간격이 균일하도록 정렬합니다. |
| space-around | 플렉스 아이템의 둘레가 균일하도록 정렬합니다. |
| space-evenly | 플렉스 아이템 사이와 양끝의 간격이 균일하도록 정렬합니다. |
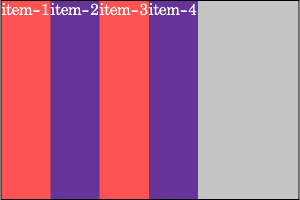
1) flex-start

2) flex-end

3) center

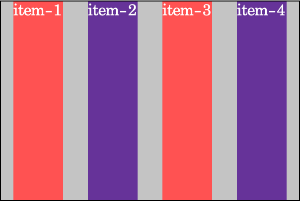
4) space-between

5) space-around

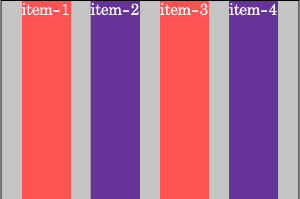
6) space-evenly

2. align-items, align-content, align-self 속성
align-items 속성은 플렉스 아이템을 교차축 방향으로 정렬할 때 사용합니다. align-content 속성도 플렉스 아이템을 교차축 방향으로
정렬할 때 사용하지만 align-items와 다르게 flex-wrap 속성 때문에 두 줄 이상이 되었을 때만 사용할 수 있습니다.
또한, align-items 속성으로 플렉스 아이템을 한 번에 정렬하지 않고 각각 정렬하고 싶을 때는 align-self 속성을 사용할 수 있습니다.
.flex-container{
display: flex;
align-items: stretch; /* flex-start, flex-end, center, baseline */
}
align-items의 속성 값
| 속성값 | 설명 |
| stretch | 교차축 방향으로 플렉스 아이템의 너비나 높이가 늘어납니다. |
| flex-start | 교차축 방향의 시작을 기준으로 정렬합니다. |
| flex-end | 교차축 방향의 끝을 기준으로 정렬합니다. |
| center | 교차축 방향의 중앙을 기준으로 정렬합니다. |
| baseline | 플렉스 아이템의 baseline을 기준으로 정렬합니다. |
각 속성의 값 예시는 다음과 같습니다.
1) stretch

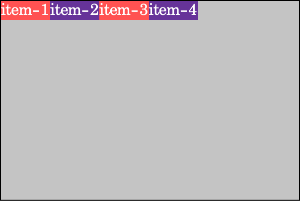
2) flex-start

3) flex-end

4) center

5) baseline

'HTML & CSS & JavaScript' 카테고리의 다른 글
| 플렉스 박스 레이아웃의 기본 속성 (3) | 2024.01.03 |
|---|
