플렉스 박스 레이아웃의 기본 속성
플렉서블 박스 레이아웃(flexible box layout)은 1차원 방식으로 효과적으로 레이아웃을 설계할 수 있도록 고안된 스타일 속성입니다.
여기서 1차원이란 가로나 세로 중 한 방향을 의미합니다.

구성 요소
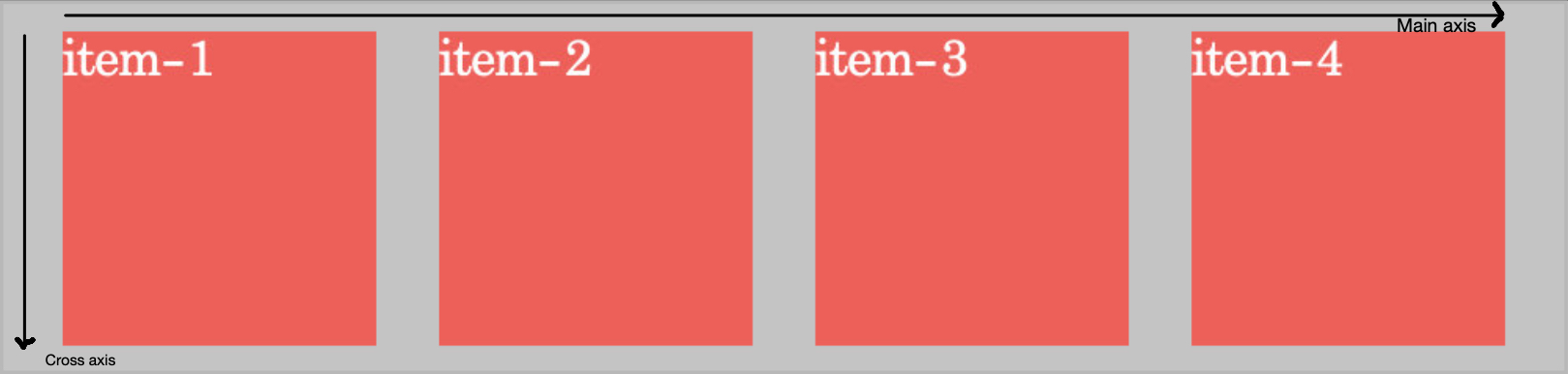
- 주축(main axis) : 플렉스 박스의 진행방향과 수평한 축을 뜻합니다.
- 교차축(cross axis) : 주축과 수직한 축을 뜻합니다.
- 플렉스 컨테이너(flex container) : display 속성 값으로 flex나 inline-flex가 적용된 요소를 뜻합니다.
- 플렉스 아이템 (flex item): 플렉스 컨테이너와 자식 고나계를 이루는 태그 구성 요소를 뜻합니다.
플렉스 박스 레이아웃은 크게 플렉스 컨테이너와 플렉스 아이템으로 구성됩니다. 그래서 HTML 요소도 flex-container 클래스와 item
클래스를 구분하여 구성하였습니다.
기본 예제 코드
기본 예제 코드 결과 값

1. Display 속성
모든 플렉스 박스 레이아웃은 display 속성값을 flex나 inline-flex로 지정하는 것에서 시작합니다.
flex는 적용된 요소의 다음 요소가 항상 줄 바꿈되고, inline-flex는 다음 요소가 주변에 배치되게 합니다. 그리고 display 속성이 지정된
요소는 플렉스 컨테이너가 되고, 자식 요소는 플렉스 아이템이 됩니다.
실행 결과

실행결과처럼 플렉스 박스 레이아웃의 기본 특징은 플렉스 아이템이 수직(세로)에서 수평(가로)방향으로 배치된다는 것입니다.
이때, 플렉스 아이템이 원래 가지고 있던 박스 성격(인라인/인라인 블록/블록)은 무시됩니다.
2. Flex-direction 속성
flex-driction 속성은 플렉스 박스 레이아웃의 주축 방향을 결정합니다.
플렉스 박스 레이아웃은 기본으로 flex-direction 속성값이 row로 적용되는데 주축을 변경하고 싶을 때 속성 값을 다음과 같이 변경할 수
있습니다.
flex-direction 속성 값
| 속성값 | 설명 |
| row | 주축 방향을 왼쪽에서 오른쪽으로 지정합니다. |
| row-reverse | 주축 방향을 오른쪽에서 왼쪽으로 지정합니다. |
| column | 주축 방향을 위쪽에서 아래쪽으로 지정합니다. |
| column-reverse | 주축 방향을 아래쪽에서 위쪽으로 지정합니다. |
각 속성 값의 예시는 다음과 같습니다.
1) row 실행결과

2) row-reverse 실행 결과

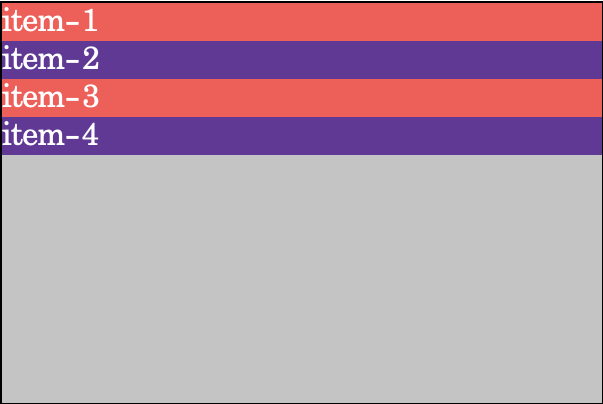
3) column 실행 결과

4) column-reverse 실행 결과

3. Flex-wrap 속성
flex-wrap 속성은 플렉스 아이템이 플렉스 컨테이너 영역을 벗어날 때 어떻게 처리할지를 결정합니다. 플렉스 박스 레이아웃은 flex-wrap
속성값이 nowrap으로 기본 적용됩니다.
flex-wrap 속성값
| 속성값 | 설명 |
| nowrap | 플렉스 아이템이 플렉스 컨테이너를 벗어나도 무시합니다. |
| wrap | 플렉스 아이템이 플렉스 컨테이너를 벗어나면 줄 바꿈합니다. |
| wrap-reverse | 플렉스 아이템이 플렉스 컨테이너를 벗어나면 wrap의 역방향으로 줄바꿈합니다. |
플렉스 박스 레이아웃은 아래처럼 플렉스 아이템의 개수를 늘려 플렉스 컨테이너를 초과하게 해도 플렉스 아이템이
절대로 줄바꿈되지 않습니다. 각 속성의 값은 다음과 같습니다.
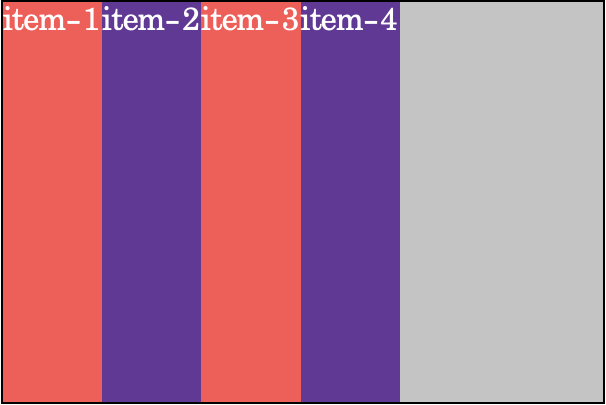
1) nowrap 실행 결과

2) wrap 실행 결과

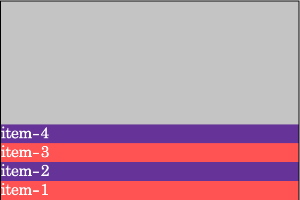
3) wrap-reverse 실행 결과

3.Flex-flow 속성
flex-flox 속성은 flex-direction 속성과 flex-wrap 속성을 한 번에 사용할 수 있는 단축 속성입니다.
다음처럼 작성된 flex 속성이 있다고 가정 하였을 때,
flex-flow 속성으로 한 번에 적용하여 가독성을 높일 수 있습니다.